Сегодня мы расскажем о минимально необходимом наборе инструментов, который, на наш взгляд, является обязательным для любого сайта, разрабатываемого с использованием CMS «WordPress».
Сегодня мы расскажем о минимально необходимом наборе инструментов, который, на наш взгляд, является обязательным для любого сайта, разрабатываемого с использованием CMS «WordPress».
Первое, с чего начинается разработка любого такого сайта — это установка системы управления.
Официальный интернет-ресурс русского WordPress-а находится по адресу: .
Подробную инструкцию по установке можно найти на странице документации системы. Для начала вам потребуются доступ в панель управления хостингом, доступ на сайт (домен) по FTP и одна база данных MySQL, создать которую необходимо все в той же панели управления хостингом. При наличии минимального опыта работы с хостингом инсталляция занимает 5–10 минут.
Исходный дистрибутив системы включает в себя 1–2 плагина и несколько «фирменных» тем оформления, названия которых соответствуют номеру года, в которых они были выпущены.
И вот, после установки движка, казалось бы, все готово: можно начать работать с сайтом и заполнять его полезной информацией… Но ПЕРЕД началом работы над своим сайтом рекомендуем вам установить минимально необходимый набор инструментов, который может существенно упростить работу над сайтом со стороны администратора, а также его (сайта) функционал.
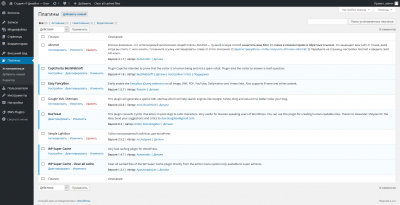
Все плагины устанавливаются через меню «Плагины» и кнопку «Добавить новый»:
Установка любого плагина — это 2 простейших действия: после того, как необходимый плагин найден (для поиска плагине необходимо ввести его название в строке поиска), остается только нажать кнопку «Установить» и после установки — «Активировать плагин» для его включения.
Итак, приступим к ознакомлению с этим «набором»:
- RusToLat (Rus-To-Lat)
- WP Super Cache
- WP Super Cache — Clear all cache
- Easy FancyBox
- Contact Form 7
- Really Simple CAPTCHA
- Breadcrumb NavXT
RusToLat (Rus-To-Lat)
Этот плагин автоматически конвертирует кириллические символы в адресах страниц и постов WordPress-а в латиницу. Очень полезный инструмент для русскоязычных пользователей. Вы можете использовать этот плагин для создания удобочитаемых ссылок, т.н. «ЧПУ» (человеко-понятные URL-ы).
Автор плагина — Антон Скоробогатов.
После установки плагина просто нажимаем ссылку «Активировать», и все готово!
«Для чего же это нужно?» — спросите вы. Ведь WordPress и сам неплохо справляется с автоматической генерацией адресов страниц, причем в русскоязычной версии эти адреса имеют кириллическое написание. Являясь воспитанниками «old school» программирования и IT-технологий, мы все равно рекомендуем использовать исключительно латинские символы. Причем латинские символы необходимо использовать не только в адресах страниц, но и в названиях загружаемых мультимедиа-файлов. И вот почему: кириллические символы есть не везде (за пределами Российской Федерации). К тому же, если вы вдруг захотите перенести ваш сайт или блог на другой хостинг или домен, могут возникнуть (и наверняка возникнут) трудности с обозначением ссылок и имен файлов, написанных кириллицей. Перенос в этом случае может быть очень проблематичен.
Но и тут мы не остановимся в своих настоятельных рекомендациях: помимо языка имен файлов рекомендуем обращать внимание на регистр имен и расширений загружаемого контента. Ведь, в UNIX-системах один и тот же файл, написанный в разных регистрах (например, file.jpg и file.JPG) имеют разные значения. И во время переноса файлов сайта «туда-сюда» немудрено будет этот регистр «потерять». Поэтому крайне важно использовать символы только в нижнем регистре — так вы точно не запутаетесь. И уж конечно не стоит использовать спецсимволы, пробелы и т.п. в именах файлов и ссылках.
WP Super Cache
Этот плагин генерирует статические HTML-файлы для хранения кэша вашего WordPress-блога на компьютере посетителя сайта, что значительно ускоряет работу интернет-ресурса.
Автор — Automattic (www.automattic.com).
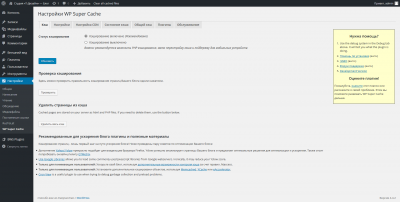
Одно из окон настройки плагина:
Для того, чтобы удалить кэш, необходимо будет пройти в меню настройки WP Super Cache сначала на закладку «Кэш» и нажать на кнопку «Удалить весь кэш». Затем в закладке «Состояние кэша» нажать на кнопку «Удалить весь кэш». Все предельно просто и понятно.
В тот период, когда вы только начали разрабатывать сайт и приходится часто обновлять страницы в браузере, чтобы увидеть производимые вами изменения, кэширование может быть «вредным», т.к. обновляться страницы у вас не будут и придется постоянно проходить процедуру очистки кэша через этот плагин. Все, что необходимо сделать — это просто отключить кэширование на время разработки. Конечно, сайт будет работать немного медленнее, но зато вы избавитесь от постоянной необходимости очистки этого кэша.
WP Super Cache — Clear all cache
Плагин предназначен для работы в связке с предыдущим плагином и его функция заключается в добавлении кнопки «Clear all cached files» в верхнее горизонтальное меню администратора.
Автор плагина — Apasionados.es (www.apasionados.es).
При нажатии на кнопку «Clear all cached files» вы сразу попадаете в закладку «Состояние кэша» плагина «WP Super Cache», таким образом «проскакивая» пару шагов самостоятельного пути в эту закладку.
Easy FancyBox
Плагин предназначен для просмотра мультимедиа-содержимого с эффектом лайтбокса (открытие изображений JPG, GIF, PNG и других во всплывающем окне).
Автор плагина — RavanH (www.status301.net).
Чтобы понять, о чем идет речь, просто нажмите на любое изображение в этом посте: выбранное вами изображение откроется в новом всплывающем окне в увеличенном виде:
После установки этого расширения в стандартном меню «Настройки» -> «Медиафайлы» появляется дополнительный набор параметров для Easy FancyBox. Даже в бесплатной версии этого плагина представлено достаточно большей количество всевозможных настроек:
Contact Form 7
Следующая надстройка к вашему сайту, призванная обеспечить взаимодействие посетителей с вами, называется «Contact Form 7». Как видно уже из названия, плагин реализует функционал контактных форм или форм обратной связи, которые можно размещать в любом месте вашего блога.
Автор плагина — Takayuki Miyoshi (ideasilo.wordpress.com).
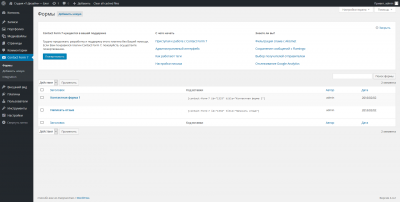
После установки и активации плагина в своем распоряжении вы уже будете иметь одну форму обратной связи, которую тут же можно будет использовать на вашем сайте. Код и настройки формы можно копировать, таким образом создавая клоны форм и модернизируя их по мере необходимости:
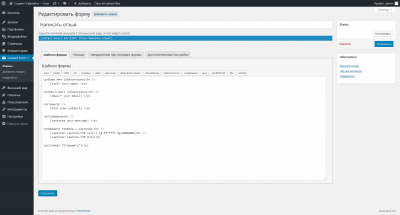
Основные настройки расположены в закладке «Шаблон формы» (здесь настраивается внешний вид формы):
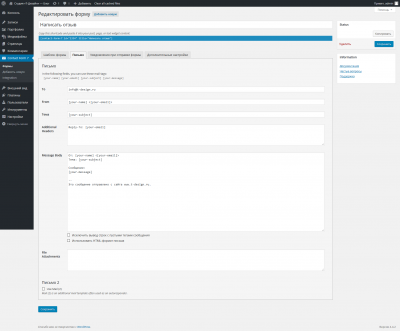
И в закладке «Письмо» (эти параметры отвечают за то, как будет выглядеть письмо, пришедшее на электронную почту администратора сайта):
После того, как форма создана и настроена должным образом, все, что остается сделать, это вставить небольшой код в ту часть страницы сайта, где должна отображаться эта форма. Код для вставки выглядит примерно так (меняется только id (идентификатор) и title (название) формы):
[contact-form-7 id="1334" title="Написать отзыв"]
Really Simple CAPTCHA
Разработчик предыдущего плагина сделал еще одну надстройку к «Contact Form 7» — плагин «Really Simple CAPTCHA», предназначенный как раз для «Contact Form 7», но подразумевающий возможность его использования и с другими аналогичными модулями форм обратной связи.
Плагин не имеет каких-то параметров для настройки, и для его использования необходимо просто вставить соответствующий код при редактировании шаблона формы в плагине «Contact Form 7».
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) — компьютерный тест, используемый для того, чтобы определить, кем является пользователь системы: человеком или компьютером.
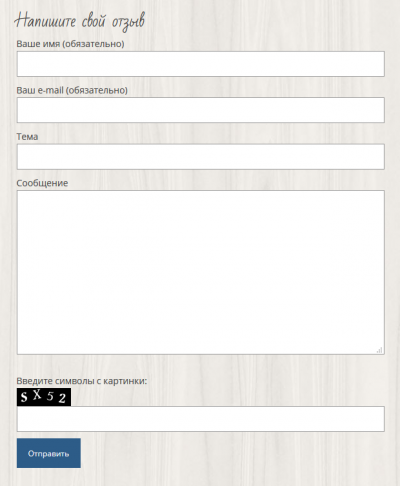
В итоге на форме обратной связи мы получим элемент CAPTCHA (капча), предназначенный для борьбы по спам-роботами: заполняющему форму посетителю необходимо будет ввести символы, изображенные на картинке в соответствующем поле:
Breadcrumb NavXT
Еще один полезный модуль, расширяющий стандартный функционал WordPress-а — плагин «Breadcrumb NavXT», который позволяет добавить на сайт очень полезный элемент навигации — «хлебные крошки», — показывающие посетителям путь до их текущего положения на сайте.
Автор плагина — John Havlik (www.mtekk.us).
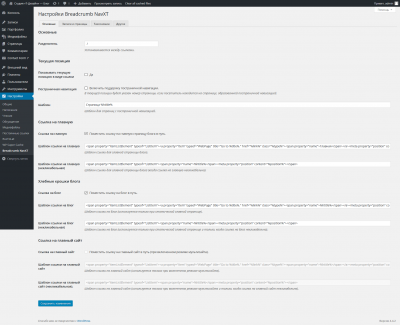
Несмотря на свою кажущуюся «миниатюрность», плагин имеет большое количество настроек на нескольких закладках:
Плагин установлен, активирован, но теперь для его использования необходимо немного модернизировать файлы шаблона (текущей темы) сайта. Как правило, достаточно будет внести изменения в файл header.php. Отредактировать этот файл можно через меню «Внешний вид» -> «Редактор» или при помощи любого текстового редактора, подключившись к сайту по FTP.
В то место шаблона, где вы хотите показывать навигационную цепочку «хлебные крошки», необходимо вставить вот этот код:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists(’bcn_display’)) {
bcn_display();
}?>
</div>
Вот теперь можно начинать работать с сайтом!)))
Здесь читатель может задать вполне резонный вопрос: что значит «можно начинать», ведь уже проделано столько работы?! Да, действительно, сделали мы не мало, но все это было лишь подготовительным этапом для начала полноценной работы с вашим сайтом. Мы установили минимально необходимый набор плагинов, который поможет нам в работе в будущем. Все эти плагины обеспечивают тот функционал, который необходим практически любому сайту, будь то сайт на WordPress или на любой другой системе управления.
Теперь вы можете начинать заполнять свой сайт информацией и по мере того, как ваш сайт будет развиваться, может возникнуть необходимость установки каких-то дополнительных компонентов. Но это будет потом. А сейчас у вас есть все для успешного старта!