Для начала давайте определим, что такое «Система управления сайтом» (рассмотрим систему управления именно применительно к Интернет-сайтам) и зачем она нужна.
Система управления сайтом (Система управления содержимым сайта, Система управления контентом сайта, Web Content Management System, CMS) — информационная система (серверное программное обеспечение), предназначенная для управления и редактирования содержимым (контентом) Интернет-ресурса (сайта). Основные задачи, решаемые при помощи CMS: удобное создание, редактирование и организация взаимодействия веб-страниц. И в большинстве случаев такие системы должны выполнять эти задачи при помощи именно УДОБНОГО функционала и заложенных в них возможностей.
Вы можете продолжить чтение или сразу перейти к итоговой таблице сравнения.
И идеальным вариантом использования CMS является возможность осуществления поддержки сайта (добавление и изменение информации, какие-то настройки) практически любым человеком с любым опытом и набором знаний в области веб-технологий. Конечно, мы не говорим о таких задачах, как верстка страниц или шаблонов сайта, добавление и изменение его функциональных возможностей, программирование. Но основную работу по контент-поддержке сайта должен осуществлять человек, имеющий даже «начальный» уровень знакомства с ПК. Не хотим обидеть ни чьи профессиональные навыки, но такую работу часто называют «секретарской».
Редактирование страниц
Конечно, многие так и делают — занимаются поддержкой и обновлением своего сайта собственными силами. Но, к сожалению, очень частая проблема в этом случае — это несовершенство визуальных редакторов, используемых в современных системах управления сайтами.
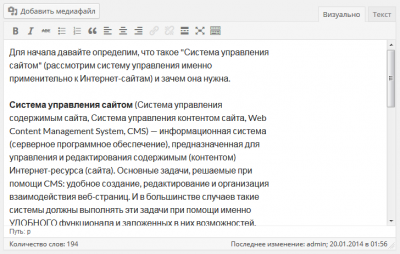
Типовой визуальный редактор выглядит как привычный нам текстовый редактор MS Word, например, так:
Он представляет из себя окно ввода и редактирования текста и набор кнопок, предоставляющих администратору или контент-менеджеру возможности по осуществлению различных типовых операций с вводимой информацией (форматирование текста и абзацев, вставку и обработку изображений и таблиц и пр.).
Естественно, главная роль каждого визуального редактора — облегчение процесса ввода и редактирования текстовой и графической информации на сайт. Естественно, в какой-то степени, каждый визуальный редактор справляется со поставленной задачей, НО…
Имея достаточно большой опыт общения с заказчиками, мы очень часто с ситуацией, когда контент-менеджеры или администраторы сайтов совершенно не заботятся о правильности внесения информации на сайт и очень часто добавляют ее методом «copy—paste» (копировать—вставить). И в большинстве случаев источником, откуда копируется информация, является документ Microsoft Word (DOC-файл). При этом, к сожалению, несовершенство практически всех визуальных редакторов CMS приводит к тому, что скопированная из DOC-файла информация после вставки в визуальный редактор имеет аналогичное DOC-файлу форматирование текста, абзацев, отступов, шрифтов и пр. Это форматирование попросту автоматически «подхватывается» из файла-источника. В итоге «на выходе» получается такая страница сайта, которая не соответствует по оформлению задуманному дизайнером внешнему виду. К этой странице уже не применяются глобальные стили сайта и не действуют какие-то другие методы визуализации.
Виной тому — большое (а порой, и огромное) количество «паразитного» HTML-кода, которое автоматически размещается в коде редактируемой страницы. И как раз наличие такого кода не позволяет странице отображаться как это задумано дизайнером, стили сайта не действуют, т.к. оформление уже «зашито» в этом «паразитном» коде: появляются «красные строки», непонятные интервалы между абзацами, непонятный шрифт (как правило — Times New Roman) и другие «глюки».
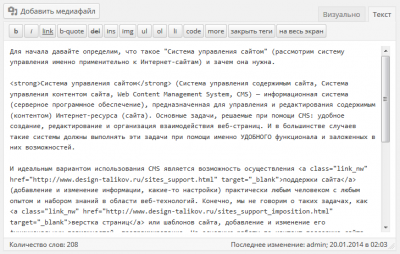
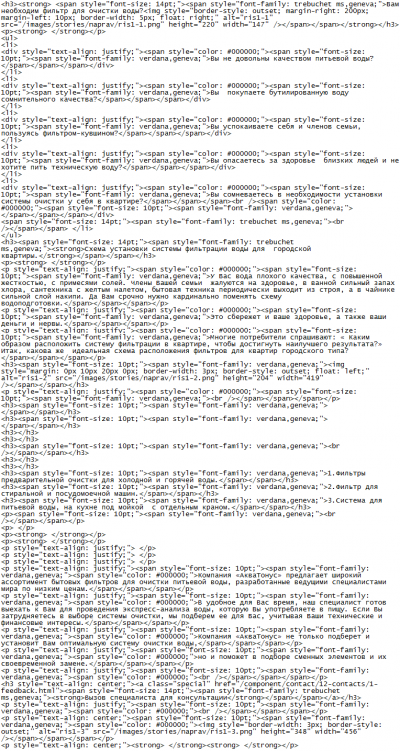
Пример исходного кода информационной части страницы одного из доставшегося нам в работу сайтов (исходный код не только «длинный», но и «тяжелый» — целых 6,7 КБ):
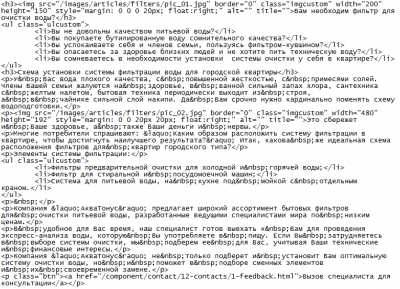
После проведения «чистки» кода получаем следующее (новый объем кода — 2,6 КБ):
Справедливости ради стоит отметить, что не абсолютно все визуальные редакторы «грешат» подобной проблемой. Например, в редакторе CMS «1С-Битрикс: Управление сайтом» для этого существует специальная кнопка «Вставить из Word», функция которой — исключение лишнего кода из вставляемого фрагмента текста. Конечно, это не абсолютная панацея, но определенным образом улучшает положение. В то же время, последующая проверка HTML-кода крайне рекомендуется.
ИТОГО: по опыту можем сказать, что использование визуальных редакторов при отсутствии минимально необходимых знаний основ HTML-языка очень часто превращает поддержку сайта неспециалистом в настоящую мУку и не может гарантировать необходимую грамотность и правильность администрирования сайта. Неоднократно мы сталкивались с тем, что нам попросту приходилось переверстывать огромные объемы информации, которые были занесены на сайт при помощи вышеупомянутого метода «copy—paste» из текстового редактора MS Word. А для того, чтобы ваш сайт всегда был «на высоте», необходимо придерживаться максимального качества не только в объеме, но и правильности размещения на нем информации.
Загрузка изображений
Хостинг
Работа любой системы управления сайтом основана на работе большого количества скриптов, написанных на разных языках программирования и с использованием различных технологий (HTML, CSS, PHP, JavaScript, jQuery, Ajax, Phyton, ActiveX, MySQL и пр.). И чем более «навороченнее» и функциональнее система управления сайтом, тем более производительные серверы требуются для ее правильной и быстрой работы. А это — прямопропорциональное соответствующее требование к хостингу, на котором будет размещаться ваш сайт. И, естественно, чем более производительные серверы, тем они дороже.
По сравнению с сайтами на CMS, веб-сайты, которые разрабатываются без использования таковых, гораздо менее требовательные к используемым ресурсам. Как правило (в подавляющем большинстве случаев) для таких сайтов не требуется использование баз данных (например, MySQL или Microsoft SQL), технически такие сайты реализуются набором «статичных» HTML- и CSS-файлов, если в них используются какие-то скрипты (например, JavaScript или возможности языка PHP), нагрузка на сервер остается минимальной и практически ничтожна по сравнению с сайтами на CMS.
В то же время обязательным будет сказать, что для обслуживания сайтов без CMS необходимы знания основ веб-конструирования, такая работа вряд ли сможет быть поручена секретарю или «обычному» менеджеру.
ИТОГО: сайты на CMS более требовательны к хостингу, в то время как сайты без CMS работают быстрее, их обслуживание дешевле, но требует знаний основ HTML-языка. Но если вы в любом случае не намерены самостоятельно осуществлять поддержку сайта и намерены возложить эту работу на стороннюю компанию, вы можете не обращать на данное обстоятельство внимания, ключевым в этом моменте является требования к хостингу и, соответственно, его цена.
Функционал
Системы управления сайтами, в большинстве своем, имеют достаточно много функциональных возможностей для использования их на создаваемых сайтах, причем подавляющее большинство необходимых функций уже имеются в базовых версиях CMS. Для реализации каких-то нестандартных возможностей можно написать собственные модули или воспользоваться какими-либо готовыми решениями, которые могут быть бесплатными или платными, продающимися в так называемых Marketplace (магазинах приложений).
Стандартный набор функционала, который дает нам практически любая CMS, позволяет осуществлять поиск на сайте, обработку форм обратной связи, управления фото- и видеогалереями, работу с базами данных, сортировку различных данных, реализацию унифицированных информационных блоков и т.д. За дополнительную плату можно приобрести расширенные возможности: корзина товаров (для Интернет-магазинов), модули он-лайн оплаты товаров, интеграцию и взаимодействие с бухгалтерскими программами и т.д.
Нельзя сказать, что сайты без CMS не обладают никаким функционалом или очень «ущемлены» в этом, но «джентельменский набор» функций вполне обеспечивается и без использования системы управления. В частности, можно организовать работу форм обратной связи, сделать он-лайн калькулятор, внедрить слайдеры изображений, красивые по реализации фотогалереи и т.п. В толковых руках такой сайт ничем не будет уступать сайту на какой-нибудь «навороченной» CMS-ке.
ИТОГО: если необходимо разрабатывать Интернет-магазин, то без CMS просто не обойтись. Если надо сделать более или менее типовой сайт (сайт-визитка, корпоративный сайт или даже сайт-каталог) без изысканного набора сложного функционала, то возможно обойтись и без системы управления сайтом.
Поддержка сайта
Поддержка сайта — это поддержание его работоспособности, обновлении информации и добавление нового контента после того, как сайт будет запущен и начнет полноценно работать. Поддержкой сайта может заниматься как сотрудник компании-владельца сайта (системный администратор, контент-менеджер, секретарь и т.д.), так и сторонняя организация в рамках оказания аутсорсинговых услуг. В каждом конкретном случае выбор остается за вами. Для грамотной поддержки сайта необходим (крайне рекомендуется) специалист, обладающий расширенными или хотя бы базовыми знаниями в области разработки сайтов. Как было сказано, этой работой можно озадачить и секретаря, но в этом случае с 90-процентно уверенностью можно сказать, что ошибок в работе и обновлении информации на сайте избежать не удастся. Причиной тому — всевозможные тонкости работы CMS, описанные выше.
Цена
На рынке систем управления сайтами представлены как платные (коммерческие), так и бесплатные CMS. Платные, как и в любом аналогичном случае, предназначены для извлечения прибыли компаниями-разработчиками. Над платными CMS работают целые (порой, достаточно большие) компании, большое количество разработчиков (и не только). Такие системы постоянно претерпевают изменения, модернизацию, исправление ошибок, обновления и так далее. В зависимости от редакции вашей CMS можно рассчитывать на различные уровни техподдержки и даже на прямой он-лайн контакт с техническими специалистами-разработчиками. Стоимость таких систем — различная — от нескольких тысяч до сотен тысяч рублей. В зависимости от стоимости можно подобрать себе подходящую именно вам редакцию с необходимым набором функционала.
В то же время, бесплатная (некоммерческая) система управления сайтом совсем не означает какой-то урезанный функционал, «недоделанность» или отсутствие поддержки со стороны разработчиков. Такие системы, как правило, разрабатываются некими сообществами (группами программистов-энтузиастов), распространяются в открытом исходном коде и в большинстве случаев имеют возможность собственной модернизации. Для расширения возможностей таких CMS также существуют всевозможные MarketPlace-ы, форумы, сообщества разработчиков и просто неравнодушных людей. Практически всегда вы сможете найти ответ на свой вопрос об имеющихся функциях или о наращивании возможностей выбранной бесплатной системы.
Если рассматривать сайт, функционирующий без CMS, то, как следует из его определения, никакой системы управления в нем нет, и платить в данном случае за нее не придется.
ИТОГО: в каждом конкретном случае заказчик вправе выбирать именно тот вариант, который ему наиболее предпочтителен. Кто-то имеет опыт «общения» с определенной CMS, кому-то принципиальна ее бесплатность, кто-то и вовсе не желает разбираться в тонкостях работы своего сайта и не хочет даже слышать «каких-то пугающих его слов»… Выбор за вами! А мы, в свою очередь, можем осуществить грамотную консультацию по выбору необходимого варианта разработки сайта с учетом специфики и требований исходной задачи.
ИТОГО
Подводя итоги, соберем вместе все плюсы и минусы использования системы управления сайтами:
| Сайт с CMS | Сайт без CMS | ||
|---|---|---|---|
| Редактирование страниц | |||
| Простое и привычное размещение информации при помощи визуального редактора | Размещение информации при помощи HTML- или текстового редактора | ||
| Позволяет производить работу неспециалистам | Необходимы знания основ HTML | ||
| При обычном копировании через визуальный редактор добавляется много «паразитного» кода | «Паразитного» кода нет, т.к. информация добавляется и проверяется вручную | ||
| При добавлении «паразитного» кода увеличивается объем страниц | |||
| При добавлении «паразитного» кода не применяются нужные стили и форматирование сайта | |||
| Загрузка изображений | |||
| Автоматическая загрузка и масштабирование изображений | Ручная загрузка и масштабирование изображений | ||
| Несовершенство автоматического масштабирования | Возможность предварительной обработки изображений в специальных графических редакторах | ||
| Изображения хранятся на сервере в исходном размере и автоматически масштабируются при необходимости | Возможность сохранения изображений в специальных графических редакторах с оптимизацией (минимизацией) размеров файлов | ||
| Хостинг | |||
| Необходимость использования мощных серверов по сравнению с сайтами без CMS | Минимальные требования к хостингу | ||
| Функционал | |||
| Возможность использования расширенного функционала (поиск, корзина товаров, сортировка, базы данных и т.д.) | Ограниченные, но не совсем скромные возможности (достаточные для большинства типовых сайтов) | ||
| Поддержка сайта | |||
| Возможность поддержки сайта собственными силами | Необходимость привлечения стороннего специалиста | ||
| Отсутствие абонентской платы за поддержку сайта | Поддержка сайта осуществляется за абонентскую плату или за разовую оплату при разовых обращениях | ||
| Вероятность допущения ошибок с последующей необходимостью их исправления при помощи специалиста | Гарантия грамотной поддержки и квалифицированного выполнения работ | ||
| Цена | |||
| Возможность использования как платных, так и бесплатных CMS | Отсутствие платы за отсутствием CMS | ||
| Необходимость абонентской платы для ежегодного продления лицензии CMS | |||